
Mostramos la forma más eficiente de enviar emails responsivos con diseño usando HTML y CSS. Adicionalmente brindamos ejemplos que podrás descargar y darle un uso comercial.
Mostramos la forma más eficiente de enviar emails responsivos con diseño usando HTML y CSS. Adicionalmente brindamos ejemplos que podrás descargar y darle un uso comercial.
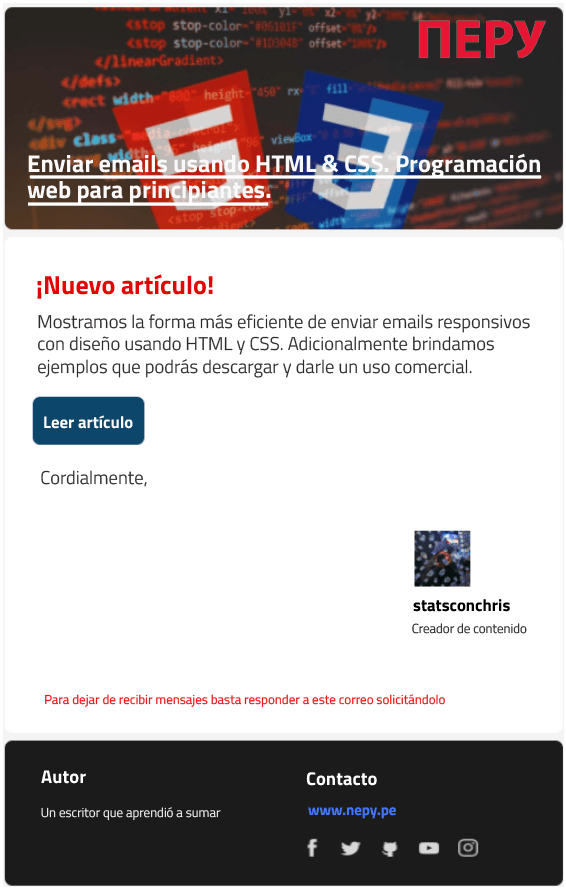
Si cuentas con un correo electrónico, entonces podrás aprender la programación web haciendo uso de él. ¿De qué forma? Enviando correos con diseño como aquel dado en la siguiente imagen:

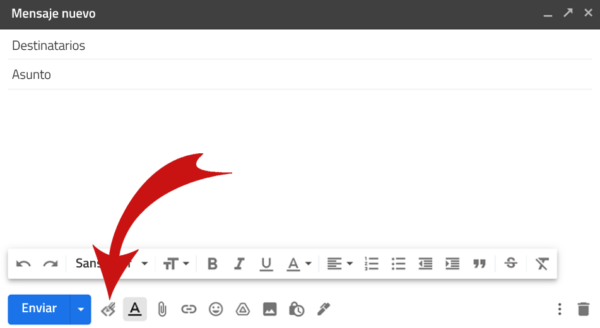
Si estás suscrito a este sitio web, entonces la Fig. 1 te es familiar, porque suelo enviar mensajes con ese diseño y quizás cuando lo has recibido te has preguntado, ¿cómo uno lo podría hacer? Esto se logra haciendo uso de HTML & CSS, específicamente creando tablas transparentes con diseños responsivos. No te preocupes si no entendiste lo que acabo de decir porque aquí lograrás capturar la esencia haciendo uso de las siguientes herramientas: i) una cuenta de Gmail, ii) una cuenta de ImgBB, iii) el navegador Google Chrome y iv) el plugin de edición de cloudHQ. Estas herramientas no son fundamentales, pero las usaremos para aligerar la explicación. Si eres nuevo en esto, te recomiendo ver el siguiente video donde explico paso a paso cómo usar las herramientas y cómo modificar el código HTML.
La cuenta de Gmail nos permitirá enviar correos electrónicos, la cuenta de ImgBB nos permitirá guardar las imágenes. Puedes hacer uso de otro servidor, pero menciono a ImgBB porque nepy.pe hace uso de él. El navegador Google Chrome es necesario porque solo en él se puede instalar el plugin de cloudHQ, el cual nos permitirá hacer uso de HTML & CSS en la cuenta de Gmail. Hecho esto estarás listo para enviar tu primer correo escrito en HTML & CSS. Para ello, descarga el código de mi repositorio de Github y sigue los pasos que aparecen a continuación:
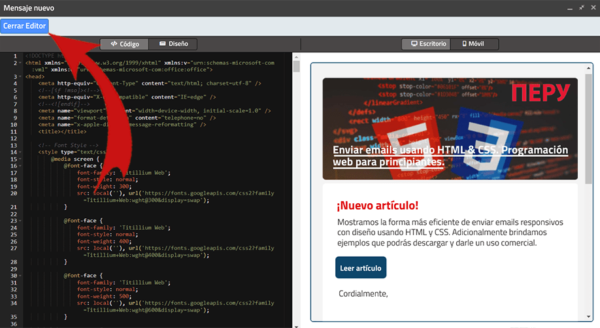
En mi repositorio existen tres ejemplos, el código mostrado en la Fig. 2 titula email-blog.html. En general, estos códigos podrás modificarlos a tu antojo y es en el proceso de la modificación que aprenderás conceptos del desarrollo front-end. Ten presente que esta no es la única forma de enviar correos con diseño pero es la forma más práctica de hacerlo y el método más eficiente para sumergirse en el mundo web.
Vistas: 1 Github
Notificaciones
Recibe los nuevos artículos en tu correo electrónico