
Códigos para estilizar el sitio web
Contamos con una lista de 8 modificaciones:
A continuación detallamos cada una de ellas.
1. Paginación estilizada

Cuando usamos la opción salto de página en el editor de texto de una entrada, se crean nuevas páginas. Lamentablemente, por defecto, el diseño de la paginación es muy sencilla. Para mejorarlo y tener un resultado como aquel dado en la Fig. 1, sin importar la plantilla de WordPress que uses, basta agregar las siguientes líneas en style.css, al cual accedes en la ruta apariencia ⇒ editor de temas.
.page_with_pagination{width:100%; float:left; margin-top:20px;}
.page-links-title{border:1px solid #ddd; color:#656565; padding:4px;background:#f7f7f7;font-size:12pt;}
.page-links .no{padding:4px 10px; border:1px solid #ddd; color:#656565; background:#f7f7f7;}
.page-links a .no{background: transparent; color:#656565;}Adicionalmente, es probable que el texto de la paginación esté en inglés. En caso desees cambiarlo a español debes acceder a tu plantilla de posts. En este punto cada plantilla de WordPress es distinta. Por ejemplo, para nepy.pe la ruta es: apariencia ⇒ editor de temas ⇒ layouts ⇒ posts ⇒ post-nepy.php. En él buscamos la función wp_link_pages y cambiamos donde dice Pages por Páginas, e.g.
wp_link_pages( array(
'before' => '' .
esc_html__( 'Páginas:', 'nepy' ) . '',
'after' => '',
'link_before' => '',
'link_after' => '',
) );2. Botones estilizados
Este código reemplaza el plugin Maxbutton. A modo de ejemplo considero el diseño empleado en la primera versión de nepy.pe, ver botón superior. Para estilizar el botón, en style.css escribimos:
.maxbutton-wordpress {
position:relative;
text-decoration:none;
display:inline-block;
vertical-align:middle;
width:200px;height:50px;
border:2px solid #003366;
border-radius:4px 4px 4px 4px;
background-color:rgba(0, 51, 102, 0.9);
-webkit-box-shadow:0px 0px 2px 0px #333333;
-moz-box-shadow:0px 0px 2px 0px #333333;
box-shadow:0px 0px 2px 0px #333333;
font-size:12pt;
color:white;
}
.maxbutton-wordpress:hover{
border-color:#003366;
background-color:#93a7af;
-webkit-box-shadow:0px 0px 2px 0px #333333;
-moz-box-shadow:0px 0px 2px 0px #333333;
box-shadow:0px 0px 2px 0px #333333;
color:#003366;
}
Luego, para crear el botón, escribimos lo siguiente en una entrada:
<p style="text-align: center;">
<a href="http://www.sitioweb.com/link" target="_blank" rel="noopener">
<button class="maxbutton-wordpress">Nombre de botón</button>
</a>
</p>3. Tablas responsivas estilizadas
Descargar el plugin WP Responsive Table para hacer uso de las tablas responsivas. Este plugin funciona automáticamente, es decir, basta que crees tus tablas para ver los resultados. Para estilizar las tablas tomamos de ejemplo aquellas dada en nepy.pe (ver tabla superior). Para esto, en style.css escribimos:
table {margin: 0 0 15px;width: 100%;border-collapse: collapse;}th {font-weight: 600;border: 1px solid #CCC;padding: 5px 10px;background-color: #003366;color: #f8f8f8;}td {border: 1px solid #CCC;padding: 5px 10px;}
Luego, para crear la tabla, escribimos lo siguiente en una entrada:
<table style="width: 50%; border-collapse: collapse;">
<caption>Tabla: Título</caption>
<thead>
<tr>
<th style="text-align: left;">Fila 1</th>
<th style="text-align: left;">Fila 2</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align: left;">Ejemplo 1</td>
<td style="text-align: left;">Texto 1</td>
</tr>
<tr>
<td style="text-align: left;">Ejemplo 2</td>
<td style="text-align: left;">Texto 2</td>
</tr>
</tbody>
</table>4. Avisos publicitarios de Google estilizados y redimensionados

Por defecto, los avisos publicitarios de Google vienen con un fondo amarillo. Esto se soluciona fácilmente agregando la siguiente línea en style.css:
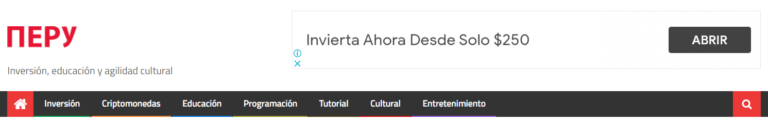
ins.adsbygoogle { background: transparent !important; }Otro punto importante está asociado a la dificultad que uno tiene para elegir la dimensión correcta de un aviso. En muchos casos un aviso responsivo es suficiente para resolver este problema, pero existen casos donde esto no es suficiente, por ejemplo, cuando colocamos un aviso en la cabecera. En nepy.pe este aviso visto desde una PC tiene la dimensión 700 x 290 px (ver Fig. 2) y visto desde un móvil o un ipad su dimensión debe ser menor. Para lograrlo, agregamos el siguiente código en style.css:
.adheader { width: 300px; height: 60px; }@media(min-width: 350px) { .adheader { width: 340px; height: 60px; } }@media(min-width: 400px) { .adheader { width: 390px; height: 70px; } }@media(min-width: 500px) { .adheader { width: 490px; height: 70px; } }@media(min-width: 600px) { .adheader { width: 590px; height: 80px; } }@media(min-width: 768px) { .adheader { width: 728px; height: 90px; } }@media(min-width: 978px) and (max-width:1025px) { .adheader { width: 628px; height: 90px; } }
Como podrás notar, hemos creado la clase adheader y le hemos asignado características responsivas. Lo que falta por hacer es definir la clase en el aviso, el cual será creado usando Google AdSense. Un punto importante a notar es que este aviso debe crearse en formato display y debe ser no responsivo (fixed en inglés). Las dimensiones fijas del aviso dependen del tamaño que deseas tenga desde una PC, e.g., 700 x 290 px. El código del aviso, en este ejemplo, se coloca en la plantilla de la cabecera. En el caso de nepy.pe la ruta es apariencia ⇒ editor de temas ⇒ layouts ⇒ headers ⇒ header-nepy.php y el código es el siguiente:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
</script>
<ins class="adsbygoogle adheader"
style="display:inline-block"
data-ad-client="ca-pub-123456789"
data-ad-slot="987654321"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Como puedes apreciar, en la línea 3 del código hemos agregado la clase adheader. De esta forma nuestro aviso adquiere las características responsivas a pesar de inicialmente haberse definido como fijo.
Un tercer punto importante a tocar es el hecho que a veces las dimensiones del aviso no se acomodan a las dimensiones de la página. Esto se debe a que Google AdSense tiene dimensiones estándares para sus avisos y si uno desea otra dimensión que no esté en su lista, hará caso omiso a ello. Para resolver este inconveniente usamos la propiedad de estilo: padding, el cual nos permitirá crear un espacio en blanco adicional para que el aviso adopte las dimensiones requeridas. Un ejemplo del código asociado aparece a continuación:
<div align="center" style="padding-bottom:20px;">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
</script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-123456789"
data-ad-slot="987654321"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>Como puedes ver, el código del aviso ahora aparece dentro de una división que tiene por estilo: padding-bottom:20px. Esto permite crear un espacio en blanco de 20 pixeles en la parte inferior del aviso. De esa forma se verá un poco más arriba de lo normal.
5. Imágenes y diapositivas de imágenes estilizadas

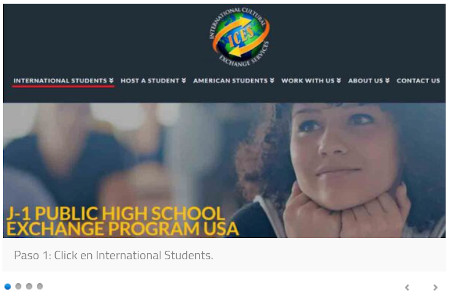
Primeramente enfoquémonos en las diapositivas. Una imagen estática de una diapositiva aparece en la Fig. 3, la cual la puedes ver funcionando en el artículo: "El método más eficiente para dominar el inglés: Intercambio cultural". Si la diapositiva es de tu agrado y la deseas tener en tu sitio web, debes descargar primero el plugin MetaSlider. En él, debes elegir la plantilla Nivo Light y considerar una transición con un restraso de 6000 ms y una velocidad de animación de 400 ms. Luego, debes agregar lo siguiente a style.css:
.metaslider .caption,.metaslider .cs-title,.metaslider .nivo-caption {background: #f8f8f8;color: #3d3d3d;opacity:0.8;position: static;}.metaslider.ms-theme-nivo-light .nivoSlider img {display: none;left: 0;position: absolute;top: 0;border: 0.5px solid #f8f8f8;}
Con respecto a las imágenes fijas, en nepy.pe estas tienen el mismo estilo de las diapositivas. Para ello, agregamos lo siguiente a style.css:
.wp-caption {border:0.5px solid #f8f8f8;margin-bottom: 20px;max-width: 100%;}.wp-caption img[class*="wp-image-"] {display: block;margin: 0% auto 0;max-width: 100%;}.wp-caption-text {text-align: justify;color:#3d3d3d;font-weight:500;}.wp-caption .wp-caption-text {margin: 0px 0px;background: #f8f8f8;opacity: 0.8;padding:10px;}
6. Texto estilizado en formato de código
Para destacar códigos, tal cual aparecen en este artículo, primeramente uno debe descargar el plugin Highlighting Code Block. Luego si uno desea mostrar, por ejemplo, el siguiente código:
<html>
<head></head>
<body></body>
</html>Entonces, en el editor de texto de una entrada debe escribir lo siguiente:
<div class="hcb_wrap">
<pre class="prism undefined-numbers lang-html" data-lang="HTML">
<code><html></code><br />
<code> <head></head></code><br />
<code> <body></body></code><br />
<code></html></code>
</pre>
</div>7. Pie de página estilizado

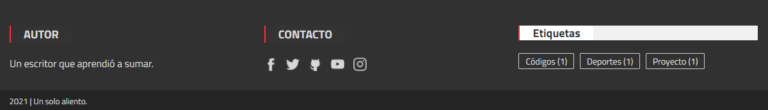
Para tener un pie de página similar al que se aprecia en la Fig. 4, tenemos que separarlo en tres columnas. Como color de fondo usamos #333333 y como color de texto #d8d8d8. Debido a que el estilo depende mucho de la plantilla de WordPress que uno usa, vamos a enfocarnos solamente en dos puntos importantes: i) definir los iconos sociales y ii) definir los botones de la nube de etiquetas. Para el primero hacemos uso de un widget de HTML y en él escribimos lo siguiente:
<p>
<a href="https://www.facebook.com/statsconchris" target="_blank" rel="noopener" style="text-decoration: none;"><img src="https://i.ibb.co/DCq6nFh/facebook-gray.png" width="20" height="20" alt="" style="border: 0; line-height: 100%; outline: 0; -ms-interpolation-mode: bicubic; color: #ffffff;" /></a>
<span> </span>
<a href="https://twitter.com/statsconchris" target="_blank" rel="noopener" style="text-decoration: none;"><img src="https://i.ibb.co/SBTC3jh/twitter-gray.png" width="21" height="18" alt="" style="border: 0; line-height: 100%; outline: 0; -ms-interpolation-mode: bicubic; color: #ffffff;" /></a>
<span> </span>
<a href="https://www.github.com/statsconchris" target="_blank" rel="noopener" style="text-decoration: none;"><img src="https://i.ibb.co/dkMpT6c/github-gray.png" width="21" height="20" alt="" style="border: 0; line-height: 100%; outline: 0; -ms-interpolation-mode: bicubic; color: #ffffff;" /></a>
<span> </span>
<a href="https://www.youtube.com/statsconchris" target="_blank" rel="noopener" style="text-decoration: none;"><img src="https://i.ibb.co/n6ZFTY9/youtube-gray.png" width="21" height="20" alt="" style="border: 0; line-height: 100%; outline: 0; -ms-interpolation-mode: bicubic; color: #ffffff;" /></a>
<span> </span>
<a href="https://www.instagram.com/statsconchris" target="_blank" rel="noopener" style="text-decoration: none;"><img src="https://i.ibb.co/NVgXgVB/instagram-gray.png" width="21" height="20" alt="" style="border: 0; line-height: 100%; outline: 0; -ms-interpolation-mode: bicubic; color: #ffffff;" /></a>
</p>Como podrás notar, los iconos sociales previamente fueron guardados en el sitio web ImgBB, el cual permite almacenar imágenes gratuitamente. Con respecto a los botones de las etiquetas, las estilizamos agregando los siguientes códigos en style.css:
.widget_tag_cloud .tagcloud a {color: #d8d8d8 !important;font-size: 14px !important;border: 1px solid #cfcfcf;padding: 1px 10px;display: inline-block;margin: 0 5px 10px 0;border-radius: 2px;}.widget_tag_cloud .tagcloud a:hover {background: #f54037;color: #fff;border-color: #f54037;}
Ten presente que para los botones estamos definiendo clases, e.g., tagcloud. Debes comprobar en tu plantilla de WordPress cuales son las clases asociadas a tu nube de etiquetas y usar esas en vez de aquellas dadas para nepy.pe.
8. Texto justificado en la página principal

Para justificar el texto de una entrada, la forma más fácil de hacerlo es instalando el plugin Advanced Editor Tools, el cual genera el botón justificar en el editor. No obstante, si lo que buscas es justificar el texto de la página principal, esto no es posible. Para lograrlo, debes escribir unas líneas de código. A modo de ejemplo consideremos la página principal de nepy.pe, específicamente la sección inversión (ver Fig. 5). Por defecto, para agregar texto en él se usa el parámetro $post_excerpt_length. El código completo es el siguiente:
<?phpif( $post_count <= $nepy_block_col_count ) {$post_content = get_the_content();echo wp_trim_words( $post_content, $post_excerpt_length, ' ' );}?>
Este código no justifica el texto. Para justificarlo, debemos modificarlo de la siguiente forma:
<?phpif( $post_count <= $nepy_block_col_count ) {$post_content = get_the_content();echo '<p style="text-align: justify;">';echo wp_trim_words( $post_content, $post_excerpt_length, ' ' );echo '</p>';}?>
Siguiendo estos consejos habrás logrado estilizar tu sitio web. Si deseas ver lo códigos escritos asociados a mejorar el funcionamiento y la velocidad de carga, haz click en el siguiente botón:
Vistas: 1
Notificaciones
Recibe los nuevos artículos en tu correo electrónico






