
Códigos para mejorar el funcionamiento del sitio web
Contamos con una lista de 7 modificaciones, las cuales son:
A continuación detallamos cada una de ellas.
1. Personalizar la sección de comentarios

Por defecto, las plantillas de WordPress usan un formulario estándar para el comentario, el cual es invocado usando la siguiente función:
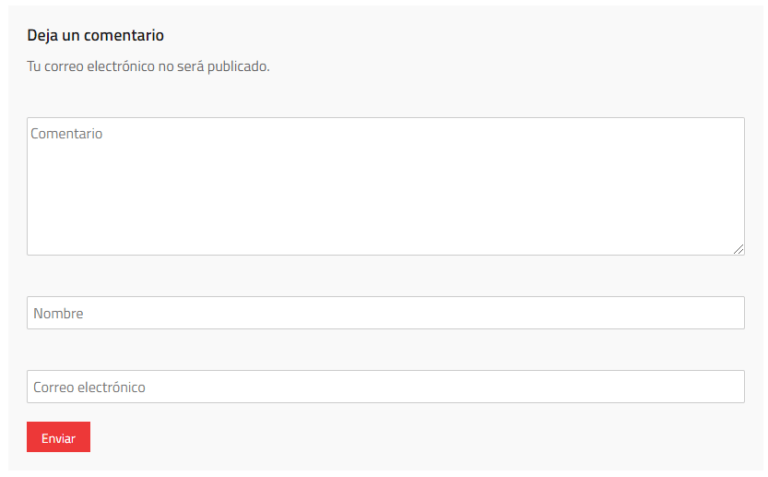
comment_form();Esta función esta escrita en el archivo comments.php, el cual se ubica en la ruta: apariencia ⇒ editor de temas. Para personalizar el formulario y tener uno como el que aparece en la Fig. 1, basta reemplazar la línea superior por el siguiente código:
//Variables$comment_send = 'Enviar';$comment_reply = '<h3>Deja un comentario</h3>';$comment_reply_to = '<h3>Responder</h3>';$comment_author = 'Nombre';$comment_email = 'Correo electrónico';$comment_body = 'Comentario';$comment_url = 'Sitio Web';$comment_cookies_1 = '';$comment_cookies_2 = '';$comment_before = "<p>Tu correo electrónico no será publicado.</p>";$comment_cancel = '<span style="font-size:16px">Cancelar Respuesta</span>';//Arrays$comments_args = array(//Fields'fields' => array(//Author'author' => '<p class="comment-form-author"><br /><input type="text" id="author" name="author" aria-required="true" placeholder="' . $comment_author .'"></input></p>','email' => '<p><br /><input type="email" id="email" name="email" placeholder="' . $comment_email .'"></input></p>',//URL'url' => '<p></p>',//Cookies'cookies' => '<p></p>',),//Send Button Label'label_submit' => __( $comment_send ),//Reply Title'title_reply' => __( $comment_reply ),//Reply To Title'title_reply_to' => __( $comment_reply_to ),//Cancel Reply Text'cancel_reply_link' => __( $comment_cancel ),//Textarea'comment_field' => '<p class="comment-form-comment"><br /><textarea id="comment" name="comment" aria-required="true" placeholder="' . $comment_body .'"></textarea></p>',//Message Before Comment'comment_notes_before' => __( $comment_before),//Remove "Text or HTML to be displayed after the set of comment fields"'comment_notes_after' => '',//Submit Button ID'id_submit' => __( 'comment-submit' ),);//Commentcomment_form( $comments_args );
2. Agregar tuits y botones de Twitter
Los códigos de Twitter aparecen registrados en publish.twitter.com. En el caso de nepy.pe, la cuenta de Twitter asociada es @statsconchris, por tanto, los códigos son los siguientes:
<a class="twitter-timeline" data-lang="es" data-height="550" data-theme="light" href="https://twitter.com/statsconchris?ref_src=twsrc%5Etfw">Tweets por statsconchris</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
<p style="text-align: center;"><a class="twitter-follow-button" href="https://twitter.com/statsconchris?ref_src=twsrc%5Etfw" data-size="large" data-lang="es" data-show-count="false">Seguir a @statsconchris</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script></p>
El primero permite agregar una línea de tiempo de los tuits. El segundo permite agregar el botón de seguir.
3. Agregar Jquery en las entradas, e.g., Accordion
Título 1
Texto del primer acordeón.
Título 2
Texto del segundo acordeón.
Los códigos dados aquí permiten agregar cualquier función de Jquery. Como ejemplo, consideramos el acordéon dado en la parte superior. Para esto, agregamos el siguiente código en functions.php de la plantilla de WordPress:
function wpb_hook_accordion() {if (is_single ('100') || is_single('200') || is_single('300') ) {wp_enqueue_script('jquery-ui-accordion');wp_register_style('jquery-custom-style', get_stylesheet_directory_uri().'/assets/css/jquery-ui.min.css', array(), '1', 'screen');wp_enqueue_style('jquery-custom-style');wp_enqueue_script('custom-accordion',get_stylesheet_directory_uri() . '/assets/js/accordion.js',array('jquery'));}}add_action('wp_enqueue_scripts', 'wpb_hook_accordion');
En tu caso debes cambiar los números dados en is_single() por aquellos ids que identifican las entradas que contienen el acordeón (ver línea 2). Como podrás notar, existen dos archivos que debes tener. El primer archivo, accordion.js, lo debes crear. En él escribiras lo siguiente:
jQuery(document).ready(function($) {$( "#accordion" ).accordion({ header: "h3", collapsible: true, heightStyle: "content" , active: false });$( "#accordion2" ).accordion({ header: "h3", collapsible: true, heightStyle: "content" , active: false });$( "#accordion3" ).accordion({ header: "h3", collapsible: true, heightStyle: "content" , active: false });$( "#accordion4" ).accordion({ header: "h3", collapsible: true, heightStyle: "content" , active: false });});
En nepy.pe (primera versión), este archivo se guarda en la ruta: apariencia ⇒ editor de temas ⇒ assets ⇒ js ⇒ accordion.js. Como puedes apreciar, este archivo genera 4 acordeones con sus respectivos ids. Si solo deseas tener un acordeón, basta considerar un id, e.g., #accordion. El segundo archivo, jquery-ui.min.css, lo descargas del sitio web de Jquery. O también puedes copiarlo del siguiente link: jquery-ui.css. No obstante, ten presente que en este último link, el archivo no está minimizado, entonces debes previamente minimizarlo y guardarlo como: jquery-ui.min.css. Para minizarlo puedes usar CSSminimizer. En el caso de nepy.pe (primera versión), este archivo se guarda en la ruta: apariencia ⇒ editor de temas ⇒ assets ⇒ css ⇒ jquery-ui.min.css. En caso desees estilizar tu acordeón, por ejemplo, cambiando el color, debes modificar este archivo. La forma más practica de hacerlo es considerando ThemeRoller, el cual nos permite estilizar el acordeón en forma visual, para luego descargar el archivo CSS asociado. Para otro tipo de estilización, podemos hacer uso del id #accordion. Para esto, en style.css escribimos, por ejemplo:
#accordion {padding-bottom:10px;}
Finalmente, para crear el acordeón, en tu entrada debes escribir lo siguiente:
<div id="accordion">
<h3>Título 1</h3>
<div>
<p style="text-align: justify;"><span style="font-size: 14pt;">Texto del primer acordeón.</span></p>
</div>
<h3>Título 2</h3>
<div>
<p style="text-align: justify;"><span style="font-size: 14pt;">Texto del segundo acordeón.</span></p>
</div>
</div>4. Permitir el uso de Javascript y PHP en las entradas
El uso de PHP en una entrada se aprecia en el artículo: "Algoritmo en PHP para simular el sorteo del Mundial de fútbol". El uso de JavaScript en una entrada se aprecia en el artículo: "Invertir en criptomonedas. La matemática de las comisiones". Para poder implementarlos en tu sitio web de WordPress, los pasos se describen en los repositorios de Github asociados a los artículos dados.
5. Suprimir la carga de archivos innecesarios, e.g., Dashicon & LightSlider
Es usual que un sitio web demore en cargar porque contiene archivos innecesarios que siempre están presentes. Para saber cuales son estos archivos hacemos uso de Google Chrome: i) Click derecho en la página en cuestión. ii) Elegimos inspect y luego coverage. Haciendo esto, Google Chrome nos mostrará el listado de los archivos que están activos al cargar la página. También nos dirá cuánta memoria están ocupando y qué tan necesarios son. Uno de los archivos que casi siempre se manifiesta como innecesario es Dashicon, el cual genera los iconos que se usan en la ventana de administración de WordPress. Es innecesario porque este archivo también se carga cuando uno es usuario. Por eso es importante removerlo para acelerar la velocidad de carga. Para lograrlo, tenemos que escribir el siguiente código en functions.php:
//Remover Dashicon para los usuariosfunction wpdocs_dequeue_dashicon() {if (current_user_can( 'update_core' )) {return;}wp_deregister_style('dashicons');}add_action( 'wp_enqueue_scripts', 'wpdocs_dequeue_dashicon' );
Otro código innecesario es aquel que solo se usa en la página principal, pero termina cargándose en todas las demás. A modo de ejemplo consideraré el archivo lightslider-style. Para removerlo de todas las páginas, a excepción de la principal, escribimos lo siguiente en functions.php:
//Remover lightslider-styleadd_action( 'wp_enqueue_scripts', 'my_deregister_javascript', PHP_INT_MAX );function my_deregister_javascript() {if ( !is_front_page() ) {wp_dequeue_style( 'lightslider-style' );}}
6. Fijar el deslizador de imágenes, e.g., LightSlider

Por defecto, las plantillas de WordPress que vienen con un carrusel en su portada, no presentan la opción de eliminar el desplazamiento, es decir, uno podría elegir una sola imagen y aún así el desplazamiento continuaría ocurriendo repitiendo dicha imagen (ver Fig. 2). Para evitar esto tenemos que modificar el código del carrusel. En el caso de nepy.pe, usamos Jquery LightSlider y el código dado en la página principal es el siguiente:
<?php$slider_args = editorial_pro_query_args( $nepy_slider_category_id, $nepy_slide_count );$slider_query = new WP_Query( $slider_args );if( $slider_query->have_posts() ) {echo '<ul class="editorialSlider cS-hidden">';while( $slider_query->have_posts() ) {$slider_query->the_post();?><li class="ep-post-wrapper"><a href="<?php the_permalink();?>" title="<?php the_title(); ?>"><figure><?phpif( has_post_thumbnail() ) {the_post_thumbnail( $slide_image_size );} else {$image_src = nepy_image_fallback( $slide_image_size );echo '<img src="'. $image_src[0] .'"/>';}?></figure></a><div class="slider-content-wrapper"><?php do_action( 'nepy_post_categories' ); ?><h2 class="slide-title large-size"><a href="<?php the_permalink();?>"><?php the_title(); ?></a></h2><div class="post-meta-wrapper"><?php nepy_posted_on(); ?><?php nepy_post_comment(); ?></div></div><!-- .post-meta-wrapper --></li><?php}echo '</ul>';}wp_reset_postdata();?>
Como puedes apreciar, el carrusel se define haciendo uso de las etiquetas <ul> y <li> que definen un lista. Por ende, para eliminar el desplazamiento basta reemplazar dichas etiquetas por <div>, i.e., reemplazamos el código dado arriba por el siguiente:
<?php$slider_args = editorial_pro_query_args( $nepy_slider_category_id, $nepy_slide_count );$slider_query = new WP_Query( $slider_args );if( $slider_query->have_posts() ) {echo '<div>';while( $slider_query->have_posts() ) {$slider_query->the_post();?><div class="ep-post-wrapper"><a href="<?php the_permalink();?>" title="<?php the_title(); ?>"><figure><?phpif( has_post_thumbnail() ) {the_post_thumbnail( $slide_image_size );} else {$image_src = nepy_image_fallback( $slide_image_size );echo '<img src="'. $image_src[0] .'"/>';}?></figure></a><div class="slider-content-wrapper"><?php do_action( 'nepy_post_categories' ); ?><h2 class="slide-title large-size"><a href="<?php the_permalink();?>"><?php the_title(); ?></a></h2><div class="post-meta-wrapper"><?php nepy_posted_on(); ?><?php nepy_post_comment(); ?></div></div><!-- .post-meta-wrapper --></div><?php}echo '</div>';}wp_reset_postdata();?>
7. Eliminar WooCommerce
Muchas plantillas de WordPress, por defecto, incorporan funcionalidades asociadas a WooCommerce, el cual es un plugin que permite incorporar una tienda online. En caso tu sitio web no esté asociado al servicio de e-commerce, es recomendable eliminar los códigos de WooCommerce para mejorar la velocidad de carga. Por ejemplo, en style.css, podemos eliminar todas las clases e ids que sean parte de WooCommerce. Para resolver esto exitosamente, es recomendable usar la funcionalidad de Google Chrome que nos permite identificar los archivos innecesarios. Esto fue explicado en el punto 5).
Habiendo hecho las modificaciones sugeridas aquí, te garantizo que lograrás tener un sitio web con una mejor velocidad de carga. Si deseas ver lo códigos escritos asociados a mejorar el estilo del sitio web, haz click en el siguiente botón:
Vistas: 1
Notificaciones
Recibe los nuevos artículos en tu correo electrónico








