
We show the most efficient way to send emails using HTML and CSS. Moreover, we provide examples that you can download for free and modify for commercial use.
We show the most efficient way to send emails using HTML and CSS. Moreover, we provide examples that you can download for free and modify for commercial use.
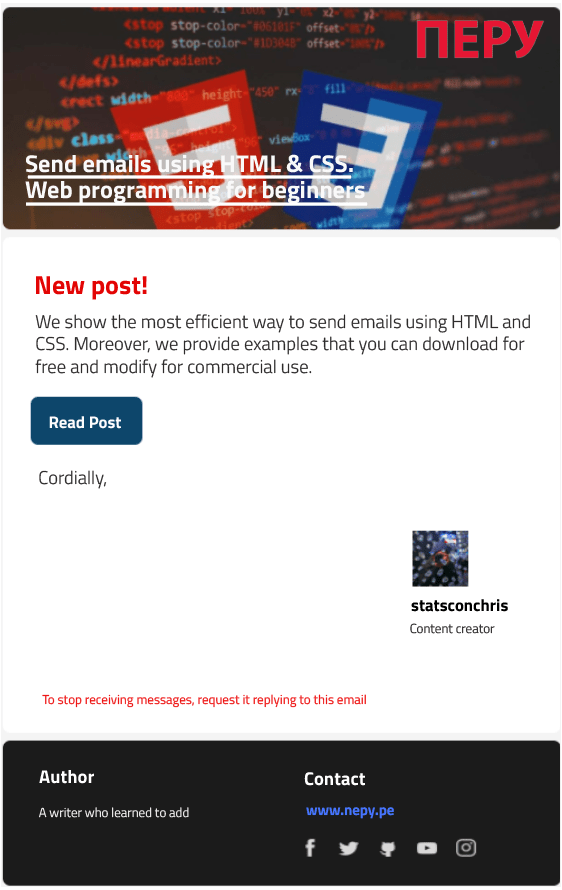
If you have an email, then you can learn web programming with it. How? Creating email layouts like the one given in the following image:

If you are subscribed to this website, then what you see in Fig. 1 is familiar to you, because I usually send messages using that special layout and perhaps when you have received it you may have wondered how it was done? This is achieved considering HTML & CSS, specifically, creating transparent tables with responsive designs. Don’t worry if you don’t understand what I just said, because here you will be able to capture the essence considering the following tools: i) a Gmail account, ii) an ImgBB account, iii) Google Chrome, and iv) the cloudHQ plugin. These tools are not essential, but we will use them to ease the discussion. If you are new to this, I recommend you watch the following video where I explain step by step how to use the aforementioned tools and how to modify the HTML code:
The Gmail account will allow us to send emails, the ImgBB account will allow us to store the images. You can use another server, but I mention ImgBB because nepy.pe uses it. The Google Chrome browser is needed because only there you can install the cloudHQ plugin, which will allow us to use HTML & CSS in the Gmail account. Once this is done, you will be ready to send your first email written in HTML & CSS. To do this, download the code from my repository @Github and follow the steps below:
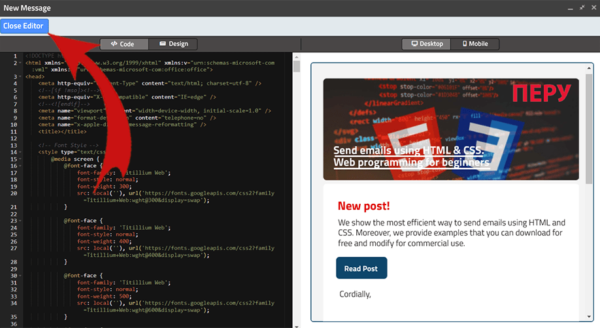
There are three samples in my repository, the code shown in Fig. 2 is entitled email-blog.html. In general, these codes can be modified at will and it is by doing so that you will learn the essence of front-end development. Keep in mind that this is not the only way to beautify your emails but it is the most practical way to do it and the most efficient method to immerse yourself in web programming.
Views: 1 Github
Notifications
Receive the new articles in your email